To the layman, all websites may seem like they’re constructed in roughly the same way—different in content and design, to be sure, but erected with the same basic building blocks. Actually, not all websites are created equal. There are different ways to categorize and classify websites, and one of the most significant is the responsive website designation.
While responsive Web design is nothing new, it has arguably grown more significant in recent years, especially as mobile Internet use has become more commonplace. If you’re not sure of what this term means or why it is important, now is as good a time as any to clarify.
A Quick Guide to Responsive Design
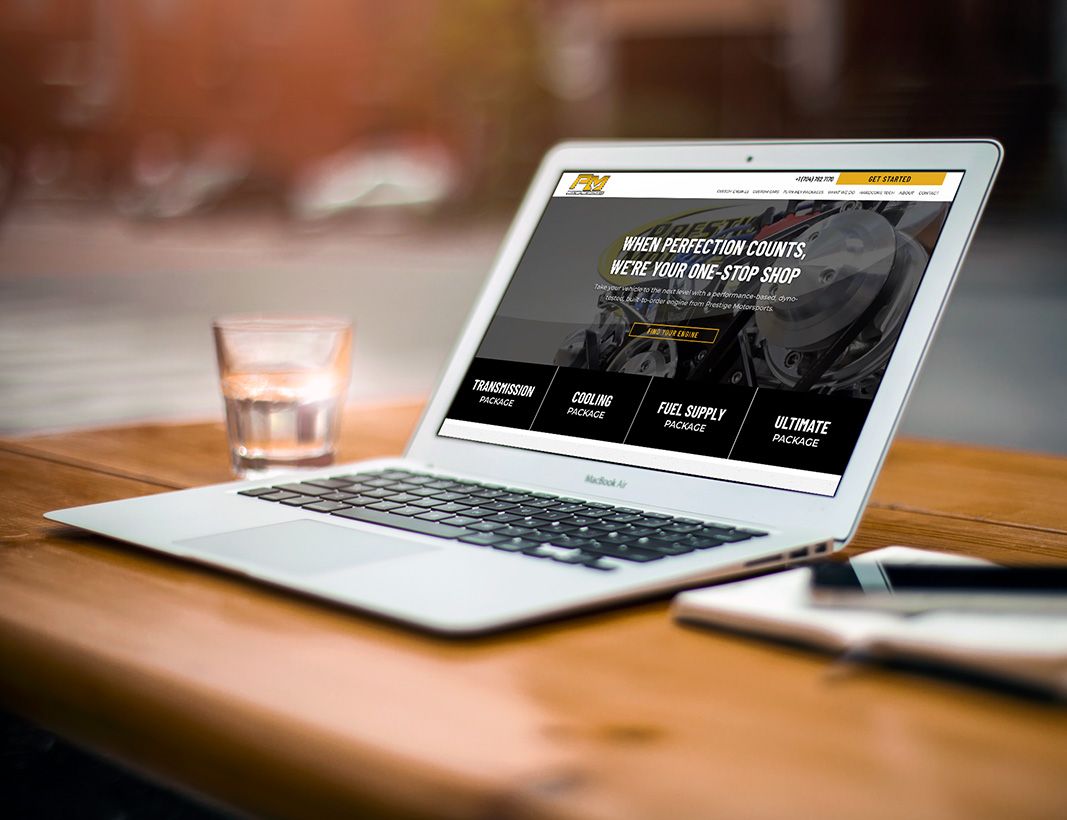
The most basic definition is this: A responsive website is designed to respond to the size of the device on which you are viewing it. In other words, there is not a separate website for mobile users as opposed to desktop users. It’s the same site with the same content; the actual coding of the site causes changes depending on the size of the device being used. Indeed, responsive design can trigger some significant changes to the layout of the site—not just in terms of its size but in terms of main images, navigational menus, and other key design elements.
You can probably think of plenty of examples of responsive websites you have visited. For example, a website divided into multiple columns would be incredibly unwieldy on a mobile device, to the point of being unreadable. Responsive design might streamline things, converting it into a sleek single-column layout but keeping the basic content of the page the same.
With that said, responsive Web design isn’t always apparent to the user, nor should it be: It’s designed to be pretty discreet. A website that looks very obviously “dumbed down” may be an example of responsive design, but not necessarily good responsive design. Good responsive design doesn’t call attention to itself, because it’s too busy providing a natural experience to the mobile user.
Why Responsive Design Matters
Responsive Web design gets a lot of buzz, and not without reason. It all comes down to the issue of user experience. If your website does not offer a good, seamless user experience, you can bet that you’ll have a high bounce rate, low traffic, and lost leads—in essence, a website that isn’t really doing its job on your business’ behalf.
Responsive design matters because it ensures that your website is enjoyable and easily accessible to anyone who wants to visit—including those who are surfing the Web on tablets or mobile devices. Indeed, tablet and mobile users now make up more than half of all Internet access, so it’s obviously not a demographic you can take for granted. Responsive design is the best way to ensure they are accommodated.
Making Your Website Responsive
Is your company website responsive? A good way to test it is to access it on a variety of different devices, of different sizes, and just make sure the site looks consistently good. If you don’t like what you see, it may be time to embrace responsive design. This isn’t something you can retrofit onto your existing site, though; it represents a whole new way of looking at Web design.
To start a conversation about that, we invite you to contact our team today.
SHARE THIS ARTICLE: